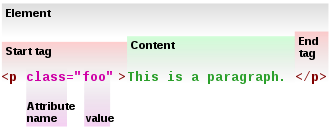
HTML element
Ev gotar bi zaravayê soranî hatiye nivîsandin. Ji bo malpera soranî, binêre: Wîkîpediya Kurdiya Soranî. Ji bo lîsteya gotarên bi soranî-latînî jî binêre Gotara bi soranî. |
| Naverok ji derve | ||||||||
| HTML | ||||||||
| | ||||||||
| PHP | ||||||||
| PHP-nuke | ||||||||
| 1 li van nêziyke wê were çêkirin. | ||||||||
HTML (HyperText Markup Language) zimanêke ji bo Nivêsandine
mallperr e, û CSS û (emê paşî bi drêjiyê ser axivin). û harîkariyeke digel HTML'da kû tê bekar anîn .
Têbynî 1: Cudahiya website û mallperr e, weku ez pê dizanim ku mallperr bi xwe jî her bi tinê laperreke ji website . Ême niha ji wera dest bi çêkirina mallperrêk î bikin, bes heke tu fêr bwî ka Çawa (HTML û (CSS) û PHP û JavaScript û ewên din tên bikarînan. wê gavê tu di kariyî dest bi çêkirina website jî bikiyî, ankû bi kurt û kurimancî website jî ji çend mallperrêke tê çêkirin .
Têbînî 2: ev mallperre hê wê di bin çavdêriyê de ye, û biburin heke bê û hemû Zanyarîyên pêdivî û kamil ji were nêne gotin û zellal kirrin, lê her çawe be emê ji bo we behsa ji hindeke bikin.
| style="float:right; border:1px solid black;" | ||||||||
| Nawerok bo derewe | ||||||||
| HTML | ||||||||
| | ||||||||
| PHP | ||||||||
| PHP-nuke | ||||||||
| 1 li nêzîkî wê were çêkirin. | ||||||||
HTML (HyperText Markup Language) zimanêke ji bo nivêsandine mallperr e, û CSS ( paşî emê dirêjeyî pê bidin) havkare di gell HTML'da bekar tê.
Têbynî 1: Cêwaziya û cudahiya website û mallperr, weku ez di zanim mallperr jî bi tinê
perreke ji websit . Êm di xwazin nihe çêkirine mallperre zella bikin, bes gava tu fêriyî van çand bernameyan wek (HTML û (CSS) û PHP û JavaScript û wanên din bwî . wê çaxê tu di karî dest bi çêkirina website'ekî bikî, anku website jî ji çend mallperrêk tête çêkirin.
Têbynî 2: ev mallperre hêşta kar li ser tête kirin û wê bêtir bê zelle kirinê, biburin heke bê û qasî hûn di xwazin hûn feydê jê bi dest ne xin . lê bi her aweyekî hebe, em jî wê ji were ron û zelal bikin.
Website elementen
[biguhêre | çavkaniyê biguhêre]Elemente pêşî
[biguhêre | çavkaniyê biguhêre]
<head> perça jêr </head>
<meat zanyariyên perça jêr />
<title> tewery mallperr </title>
<link rel=’stylesheet’ href=’naw.css’ type=’text/css’>
<body> hemû elemente dane vêrê </body>
Bo mînak :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="nl" lang="nl">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="description" content="navê mallperreke ji bo saharkirna bernameyên lêgerrandin yên wek Google " />
<meta name="keywords" content="babetên , wek, kurd, dîrok, rojname, û, be, faryze, cya, vedikin" />
<title>nawy mallperr</title>
</head>
<body>
li vêrê dest be nivêsînê bike.
</body>
</html>
Çend elementên lênav« body »
[biguhêre | çavkaniyê biguhêre]
div: pêkvanan
p: parçe
h1 – h6: ser peyv/hevok
b: stûr
i: xuar
u: xet jêr
s: xeta li ser da
sup: çend ca
sub: jêrca
tt: monospace
em & strong: sernc rakêş
<!-- heka te têbynîyek hebû di karî le jêr van du kivanan de bê nivîsiyî , çunkî eva dernakevit -->
Hemû element be vê <element > destpêdikin û be </element > xilas dibe. ji bilî le <hr> bo danane xetêke rast û <br> bo cêhêlane ryzek vala. Bo mînak : <p> nusyn </p>.
peyvek an hevokeke reng bikî: <span> … </span>
an jî
<span class=’###’> … </span>.
Bo mezin kirne pîta: <font size="7"> … </font> (bes li 1-7 heye).
ji bo diyarkirin nivêsînekê li demekî de ke jibo mous'eke em diçin ser:
<p title=’paştî ku mous’ek çite serê’> nivêsîn </p>
Lîst
[biguhêre | çavkaniyê biguhêre]<ol> yan <ul>
<li> … </li>
<li> … </li>
</ol> yan </ul>
Têbynî: ol= be jimareye û ul= bê jimareye.
Bo dirust kirdiny lîstêk be parçe nusynêk:
<dl>
<dt> … </dt> be kurtî
<dd> … </dd> drêjey babeteke
<dt> … </dt>
<dd> … </dd>
</dl>
Xişte
[biguhêre | çavkaniyê biguhêre]<table>
<tr>
<td> … </td>
<td> … </td>
</tr>
<tr>
<td> … </td>
<td> … </td>
</tr>
</table>
Wêne
[biguhêre | çavkaniyê biguhêre]Le paşy em nimuneye şykirdnewekey dedrêt.
<img src=’#1’ alt=’#2’ width’#3’ height=’#3’ border=’#4’ title=’#5’ align='#6'>
- img
- kirdnewe
- #1
- cêgay Wêneke le naw komputerekeda, bo nimune: folldery wêne/xêxan/follder1 (../ = bo gerandnewey follderêk)
Têbynî: boşayî dirust nye. - #2
- eger wêneke dernekewt, ewe em risteye derdekewêt
- #3
- gewreîy wêneke be [px] yan [xane]
- #4
- sinûr, ewyş be [px] yan [xane]
- #5
- ke mous’ekey deçête ser
- #6
- [right, left yan middle] cêgay wêneke le naw mallperrda
Hyperlink
[biguhêre | çavkaniyê biguhêre]<a href=’#6’> naw </a>
- #6
- Bo alternatîf, bo nimune: “naw.html" yan eger bitwêt wek name bot bêt “mailto:” naw@hotmail.com
- Babet
- Bo ewey le katy nardiny namekeda nawy babeteke binusrêt, ewe bes "nusyn" detuanyt bigorît: mailto:naw@hotmail.com?subject=nusyn
Form
[biguhêre | çavkaniyê biguhêre]<form method='post' action='mailto:naw@hotmail.com?subject=’naw’ nctype='text/plain'>
"nctype" herwa demênêtewe.
yan: tenha <form> eger netewêt wek name binêrdrêt.
Pirrkirdnewe:
<pre>
Xane: <input type='text' name='post' value='2' size='20' maxlength='6'>
</pre>
Hellbijardin:
<input type='checkbox' name='internet' checked> naw
<input type='radio' name='sex' value='naw' checked> naw
<select name='lîst' size='1'>
<option> naw1 </option>
<option> naw2 </option>
<option> naw3 yan zyatir </option>
</select>
boşayî bo nusyn:
<textarea name='pêşbynî' cols='30' rows='10'> </textarea>
<input type='bottum' value='nusyn'>
</form>
Form-element:
- <form>
- Form lenaw em du elementeda denusrêt û debêt kotayî pê bênrêt be </form>.
- method
- Hemyşe wek name debêt, kewate eme nagordrêt.
- action
- Bo nawnyşany e-mailéket yan bo mallperrêky dy.
- <pre> </pre>
- Bo formêky rêkûpêk, eger bem du elemente destit pê kird û kotaîyt hêna. Ewe xoy hemu xet û cêgakan rêk dekat. Bêguman detuanyt be bê eme formêk pêkbênyt.
- type
- Bo dabynkirdiny şêwazy formeke. Ke tenha bem çwar elementey xuarewe dabyndekrêt:
Bo pirrkirdnewe text bekar dehênrêt.
Bo hellbijardiny frawan: checkbox.
Û radio eger tenha yek wellamit bo hebêt hellbijêryt ewe bekar dehênrêt. - bottum
- Bo klîk kirdin: “submit û reset” (submit: nardin) û (reset: gerranewe bo sereta). Le dahatuda detuanyt be JavaScript klîky zyatir drust bikeyt.
- name
- Bo ewey ke le dahatuda bzanyt çy hellbijêrdrawe, lêreda nawêky lê denrêt.
- value
- weku "tekst" çend karêky dyarykrawy heye, ke emaney xuarewen:
Le text'da pêşeky şitêk denusyt.
Le radio'da nawêky lê denrêt.
Le bottum'da nawekey degordrêt. - maxlength
- Eger bitewêt le çend wişeyek zyatir nenusêt.
- checked
- Le hellbijardinda daneyek pêşeky helldebjêryt.
- <select> </select>
- Bo kobunewey çend wişeyek
- size
- Çend daneyek ke derdekewin le yek katda.
- optie
- Çend hellbijardeyekin.
- <textarea> </textarea>
- Bo pêşbynî, be “cols” yan “rows” rûberekey nyşan dekeyn
- Bo çwarçêweyeky cwan û baş:
- <fieldset> nawy formeke <legend> destpêky formeke </legend></fieldset>
Çavkanî
[biguhêre | çavkaniyê biguhêre]- HTML Girêdana arşîvê 2016-03-05 li ser Wayback Machine
